
티스토리 블로그에 애드센스 광고를 표출하는 방법은 여러방식이 있습니다. 기본적인 디스플레이 방식을 많이 사용하며 콘텐츠 목록에 자연스럽게 노출되는 인피드 광고도 사용할 수 있습니다.
인피드 광고의 장점은 일반적인 배너 형태의 광고보다 콘텐츠와 유사한 형태의 표출 방식을 보여줌으로서 광고 접근에 대한 부담감을 줄여주고 사용자가 광고에 더 관심을 가지고 클릭을 유도할 수 있도록 도와줍니다.
티스토리 블로그는 애드센스 설정과 스킨의 설정을 통해 인피드 광고를 적용할 수 있는 방법을 제공하고 있습니다. 설명을 통해 이에 대해서 살펴보고자 합니다.
2019/09/20 - [블로그시작] - 블로그시작10강. 티스토리 홈화면 애드센스 디스플레이광고 최적화
블로그시작10강. 티스토리 홈화면 애드센스 디스플레이광고 최적화
티스토리 블로그의 홈화면은 상세화면과 구분됩니다. 상세화면에는 본문에 광고를 삽입하여 광고를 효과적으로 표현하지만 홈화면에는 어떻게 적용을 해야할지 궁금해지기 마련입니다. 저도 이런 궁금증을 가지고..
kindjm.tistory.com
2019/09/21 - [블로그시작] - 블로그시작11강. 티스토리 북클럽(Book Club)스킨 반응형 최적화
블로그시작11강. 티스토리 북클럽(Book Club)스킨 반응형 최적화
티스토리 반응형 스킨은 제작자의 고민과 철학을 통해 잘 구성되어 있습니다. 제 블로그는 북클럽(Book Club) 스킨을 기본 베이스로 하여 구성을 하였습니다. 최근 블로그 애드센스와 스킨 최적화 작업을 진행하..
kindjm.tistory.com
인피드 광고를 설명하기 전에 티스토리 블로그에 애드센스 광고를 적용하는 방법들이 궁금한 내용이 있다면 위의 링크들을 참고 바랍니다.
구글 애드센스 광고단위를 살펴보면 다음과 같은 종류를 확인할 수 있습니다. 애드센스가 활성화되면 추가적인 광고 단위를 구성할 수 있지만 저는 애드센스를 개설한지 얼마 되지 않기 때문에 아래와 같은 항목들을 사용할 수 있습니다.

가운데 있는 인피드 광고를 선택하여 구체적인 설정을 진행합니다.

위와 같이 인피드 광고를 소개하는 팝업을 확인하고 시작하기 버튼을 누릅니다.
인피드 광고 만들기

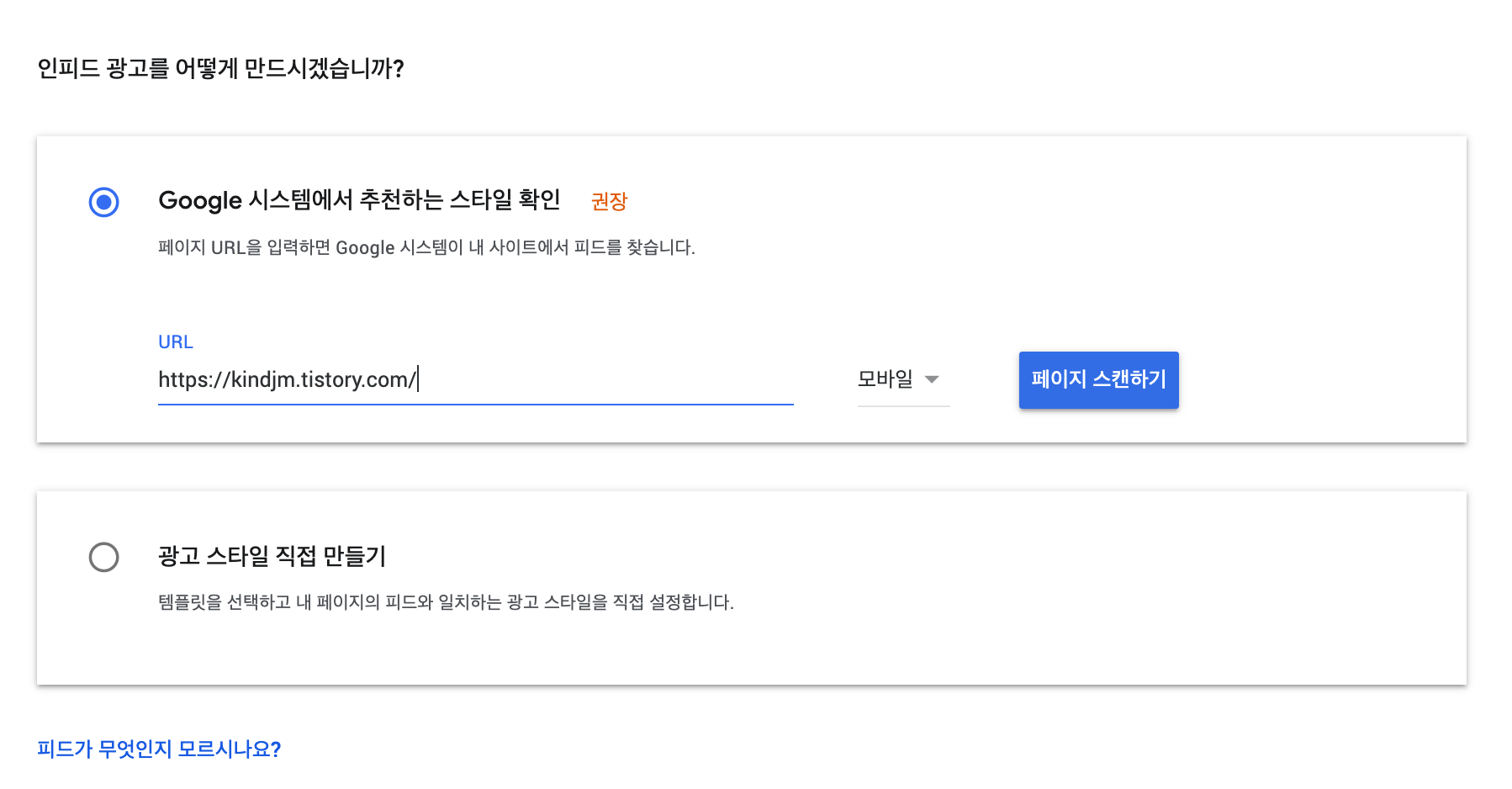
인피드 광고를 만들기 위한 스타일 구성이 필요합니다. 홈화면의 인덱스 리스트가 가지고 있는 스타일과 유사한 구성을 만들어 광고와 콘텐츠 피드의 이질감을 줄여줍니다. 구글에서 스타일을 자동으로 분석하고 적용해주는 기능과 직접 스타일을 편집하는 기능이 있습니다. 구글의 추천하는 스타일은 사이트를 분석하여 해당 스타일을 구성할 수 있도록 합니다. 저는 이 기능을 사용하여 쉽게 스타일을 구성할 수 있었습니다.

페이지를 분석하는 작업을 진행하여 최적화된 스타일을 추출합니다.

분석된 화면을 적용한 프리뷰를 표출해 줍니다. 모바일을 기준으로 하였기 때문에 반응형인 경우 모바일과 데스크탑을 고려하는 부분이 필요합니다. 이 부분은 뒤에서 더 다루어 보겠습니다.

광고가 이런 모양으로 나타날 것이라고 예제도 친절하게 보여줍니다.

자동으로 구성된 스타일을 상세하게 조정할 수 있는 수동작업도 프로세스를 통해 확인할 수 있습니다. 수정된 스타일은 프리뷰 화면에 적용되어 화면의 사이즈에 맞는 모양을 바로 확인할 수 있습니다.

광고단위 명칭을 기재하고 콘텐츠 구성에 필요한 패딩이나 글꼴을 정의할 수 있습니다. 자동으로 분석을 진행했다면 이미 설정된 값들을 그대로 사용할 수 있습니다.

썸네일 이미지가 있는 리스트의 스타일도 조정할 수 있습니다. 기본적으로 분석된 값을 사용할 수 있습니다.

광고제목과 관련된 스타일도 변경할 수 있습니다.

광고내역의 스타일도 변경할 수 있습니다.

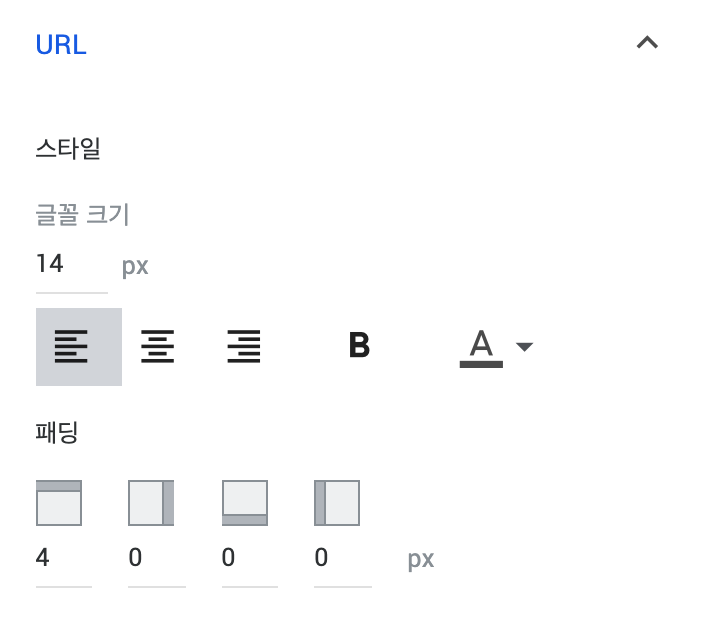
URL 스타일 변경도 조정합니다.

사이트 이동을 위한 버튼 스타일입니다.
모든 스타일을 적절하게 설정하고 다음단계로 이동합니다.

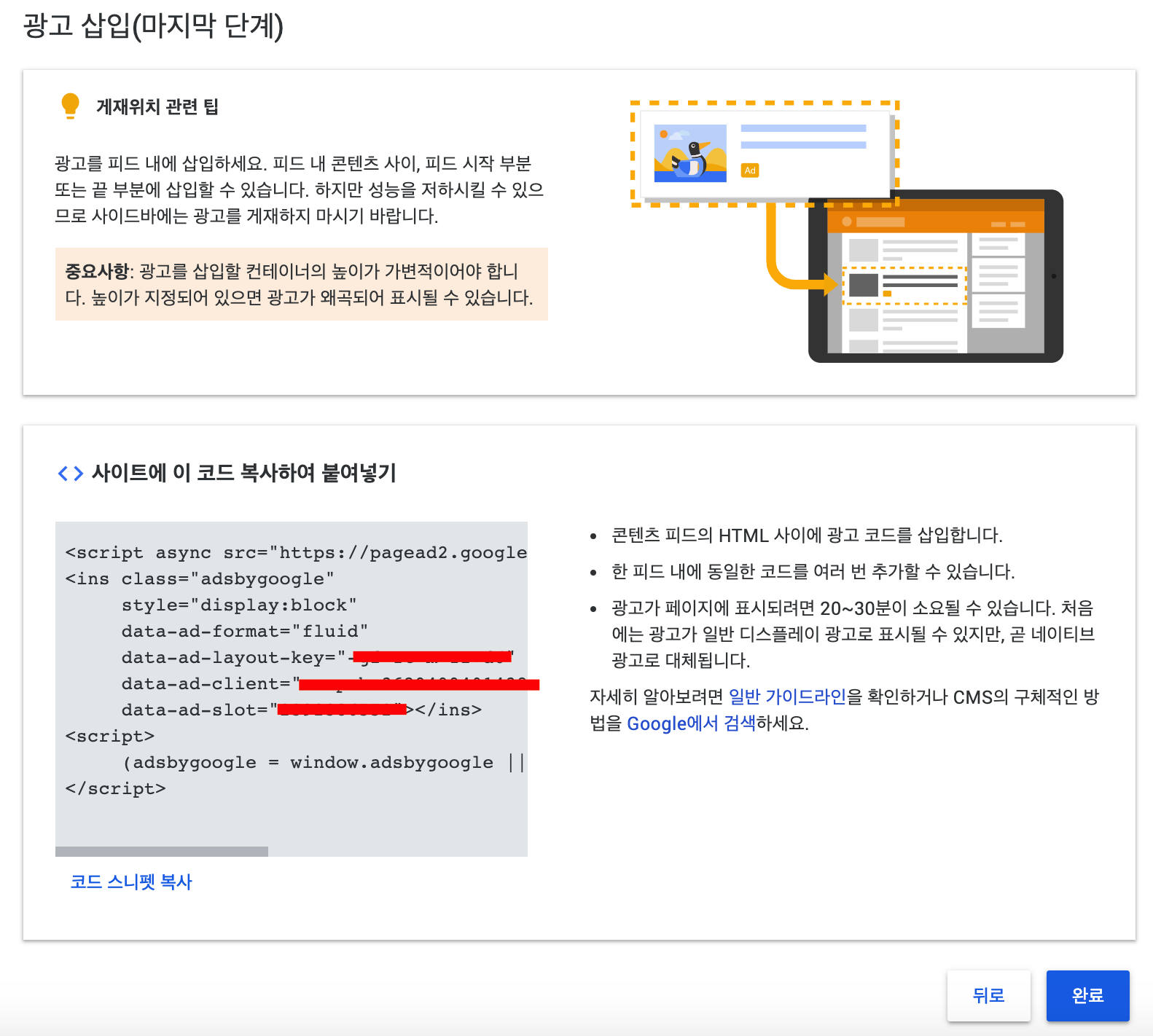
광고삽입을 위한 코드를 제공합니다. 해당 코드를 복사하여서 활용할 수 있도록 합니다.
인피드 광고 삽입
인피드 광고 삽입을 위해 2가지 스크립트 삽입이 필요합니다.
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="{1}" data-ad-client="{2}" data-ad-slot="{3}"></ins>';
// {1}, {2}, {3} 의 항목을 생성한 광고단위의 키로 대체
</script>위와 같은 스크립트를 스킨편집 HTML 의 HEAD 영역에 붙여넣습니다. 이것은 인피드 광고 스크립트 구성을 위한 설정값입니다.
스킨편집에 대하여 궁금한 부분이 있다면 아래 글을 참고바랍니다.
2019/09/18 - [블로그시작] - 블로그시작 9강. 티스토리 블로그 스킨 최적화
블로그시작 9강. 티스토리 블로그 스킨 최적화
티스토리 블로그를 시작한지 한달 정도 지난 것 같네요. 그동안 검색엔진 최적화, 애드고시와 같이 블로그 최적화를 위한 기본적인 사항들이 정리했습니다. 애드센스를 통해 수익화를 하기 위해서 광고의 배치가..
kindjm.tistory.com
인피드 광고를 구분하는 코드는 삽입하였기 때문에 인피드 광고가 구성이될 리스트를 수정합니다.

<s_article_rep> 을 검색하여 하위에 있는 <s_index_article_rep> 바로 밑에 위와 같이 광고 리스트 구성을 위한 코드를 삽입니다.
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>위의 코드를 복사하기 위하시면 아래 친효님의 블로그에서 해당 스크립트를 다운로드 하실 수 있습니다.
https://rgy0409.tistory.com/3103
애드센스 인피드광고를 티스토리 메인 인덱스 페이지에 넣는 방법
친효스킨을 열심히 제작하면서 티스토리의 HTML 구성에 대해서 많은 것들을 알게 되었습니다. 그 중에서 인덱스 페이지에 대해 늘 궁금했었는데 어떻게 적용시켜야 하며, 어디에서 나타나게 되는지를 알아냈습니다..
rgy0409.tistory.com
해당 스크립트를 붙여넣었으면 저장하고 사이트를 확인할 차례입니다.
인피드 광고 확인 및 보완
적용된 코드를 기반으로 아래와 같이 광고가 리스트에 정상적으로 포함된 것을 확인할 수 있습니다.

그런데 모바일 기준으로 되어있기 때문에 데스크탑 해상도에서 약간의 문제가 있습니다. 제 스킨은 Book Club 을 기본으로 하는데 반응형을 위한 화면 사이즈에 따른 처리가 되어 있습니다.

위의 화면과 같이 모바일 스타일이 적용된 리스트는 이미지 크기나 글씨가 어울리지 않습니다. 누가봐도 어색한 리스트 구성으로 인해 광고효과를 더욱 반감시키는 것 같습니다. 시급한 조치가 필요합니다.
우선 구글 애드센스에서 모바일용 인피드광고를 만들었던 과정을 데스크탑을 기준으로 다시 진행합니다.

위와 같이 스타일 확인에서 데스크탑을 기준으로한 항목을 하나 더 생성합니다.

스타일이 데스크탑에 해당하는 항목으로 추출된 것을 확인할 수 있습니다. 다음단계로 진행하여 광고 스크립트를 확보합니다.
그리고 스킨편집 HTML 에 삽입한 광고 스크립트를 아래와 같이 해상도에 따른 구분이 되도록 수정합니다.
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수
if(screen.width>=768){
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="{1}" data-ad-client="{2}" data-ad-slot="{3}"></ins>';
} else {
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="{4}" data-ad-client="{5}" data-ad-slot="{6}"></ins>';
}
// {1},{2},{3} 에 데스크탑용 광고, {4},{5},{6} 에 모바일 광고에 해당하는 키를 대치
</script>스크립트 복사를 위해 첨부파일을 제공합니다.
위와 같이 수정이 완료되면 적용하고 사이트에서 확인합니다.

데스크탑 스타일에 맞게 적절한 광고나 표출되는 것을 확인할 수 있습니다. 모바일에서도 기존에 설정한 모바일에 해당하는 스타일로 표기되어 인피드 광고가 반응형에 맞게 적절하게 표기되는 것을 확인할 수 있습니다.
약간은 난이도가 있는 작업이지만 글을 통해 천천히 따라해보시면 적용하실 수 있으실 것입니다. 인피드 광고사용을 통해 광고수익의 효과를 더 높여 보시기 바랍니다.
'블로그시작' 카테고리의 다른 글
| 블로그시작14강. 티스토리 블로그 구글 애널리틱스 연동 (0) | 2019.09.26 |
|---|---|
| 블로그시작13강. 티스토리 블로그 네이버 애널리틱스 연동 (0) | 2019.09.26 |
| 블로그시작11강. 티스토리 북클럽(Book Club)스킨 반응형 최적화 (17) | 2019.09.21 |
| 블로그시작10강. 티스토리 홈화면 애드센스 디스플레이광고 최적화 (3) | 2019.09.20 |
| 블로그시작 9강. 티스토리 블로그 스킨 최적화 (16) | 2019.09.18 |




댓글